Front end web development is all about building the user interface of a website, so eMarketer expects front end development to see the most growth in 2022. The trend is predicted to grow by 32.3%, reaching $10.80 billion in 2022, and $13 billion by 2023 of the total revenue of digital media and entertainment industry. Most of this growth comes from mobile and desktop internet usage growing worldwide.
As websites move more to mobile, the importance to hire dedicated front-end developers becomes more evident. We have made some predictions about the top front end web development trends in 2022 that you should pay attention to. If you are a web designer or developer, these trends will help you search for new job opportunities and learn what career moves you should make toward an increasing market.
7 Front development trends to watch in 2022
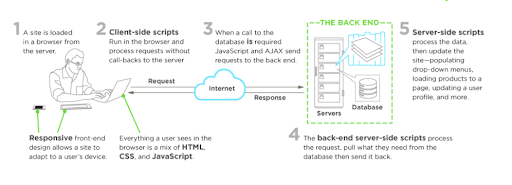
Front-end development has gone from a backwater to a hot area for developers in the past five years. The combination of client-side development and the rise of responsive web design has made front end development a fast-growing field. And now it’s poised to take off even more in the next five years.

Those who lead in this area stay on top of current front-end trends and developments to have the best chance at landing a job or competing with other candidates.
Here are some trends to keep an eye on in 2022, when you’ll be working on your next front end project:
-
Web Inertia
Web inertia is the idea that you can build an app that runs on the desktop, mobile, and even offline in one go. It’s very similar to progressive web apps (PWAs) in that they should use minimal resources and provide an engaging user experience. The main difference between this and a PWA is that a web inertia app should work without an internet connection (source).
One of the most promising aspects of web inertia is the ability to use native features of the device it’s running on, such as access to camera, microphone or Bluetooth devices. Web inertia aims to bridge the gap between native apps and PWAs.
There is an increasing amount of friction between “legacy” Web pages and modern Web browsers, particularly regarding security. The problem isn’t just old pages but older browsers themselves (such as Internet Explorer 11) used by businesses that don’t want to spend money upgrading computers or retraining staff.
-
Progressive Web Apps
Progressive web apps are websites that can be installed on your phone and look like native applications. They work offline, receive push notifications, and access hardware such as the camera or the microphone. According to Statista, 9% of eCommerce organizations invested in PWAs in 2021.
They are built using standard web technologies and run in a browser environment. The idea behind PWAs is that they can provide mobile users with a better experience than mobile-optimized websites or native apps.

You do not need to install the application, and it does not require a specific platform like Android or iOS. These apps are developed based on HTML, CSS and JavaScript and can now be accessed from an icon on the home screen of any device.
A Progressive Web App is cross-platform and works on every primary operating system and browser, just like a native mobile app. The Progressive Web App (PWA) is a new breed of the web app that allows developers to create fast, user-friendly and engaging apps indistinguishable from native mobile apps.
-
JavaScript
JavaScript is still the most widely used programming language on the web. According to Stack Overflow’s developer survey, 70% of developers use JavaScript, more than double the second most popular language (HTML/CSS).
It allows you to implement complex things on web pages — every time a web page does more than sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
Truly, JavaScript is everywhere today — on desktop and mobile devices alike — with its true potential shortly as we integrate more of these technologies into our homes, cars and daily lives.
JavaScript allows you to create interactive, animated and dynamic websites. Many front-end frameworks are based on JavaScript like Angular, Vue.js, and React. These frameworks make it easy to write code in JavaScript efficiently.
-
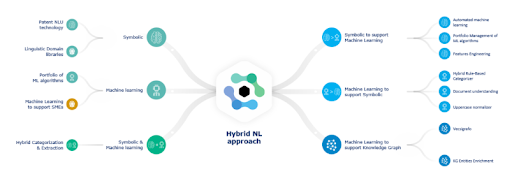
AI & NLP
Artificial intelligence (AI) is already a significant part of our everyday lives, but it will become more deeply embedded in our systems in the next decade. In the future, AI will generate unique experiences for both users and developers.
There are enormous opportunities for front end development with AI. The ability to connect with users through voice-activated interfaces will provide a new platform for conversion. AI can also generate personalised content based on user data and behaviour.

The use of natural language processing (NLP) will also increase, allowing websites and apps to understand more complex user input. NLP helps machines better understand human language to interact with people naturally.
Google is just one of many companies working on NLP technology, but this innovation provides an excellent example of how artificial intelligence transforms front-end development trends. In addition to its use in voice assistants and search engines, NLP will play a prominent role in chatbots and machine translation.
-
Optimizing Frameworks for UIs
Frameworks are popular in development because they contain a set of pre-coded functionalities to create user interfaces, which helps developers minimize time and effort as they build their apps.
One significant trend to watch this year is framework optimization: optimizing frameworks to be faster and more scalable than ever before.
Frameworks are particularly effective because they offer users standard templates to use as a starting point for UI design. They also provide developers with the tools necessary to create professional-looking UIs that can be easily customized and adapted during development. Many developers who create their frameworks also use them for their front-end development projects and their clients’ websites.
When choosing a framework, it’s essential to consider all of your options. There are dozens of options available today, so looking at several different frameworks is an excellent way to ensure you find the one that best matches your needs and preferences. Plus, you’ll be able to choose the best framework for your specific needs and avoid buying multiple frameworks that may not serve your purposes and others.
-
Fluid Grid Layouts
When it comes to web design, the grid is king. And this trend is here to stay. But with more devices than ever before on the market, web designers need to find a way to make their grids as fluid as possible. We’ve seen that happen with the rise of responsive websites over the past few years, but we’re seeing an even bigger push toward fluidity when it comes to grid-based designs.
Fluid layouts are especially effective for creating beautiful hero areas — significant visual elements at the top of a page designed to grab your attention. Fluid layouts enable you to use more dynamic imagery that doesn’t necessarily follow the same rules for sizing that other images on a website might.
The layout makes it possible to emphasize the content rather than the design. It allows you to create multiple versions of pages for different devices and different screens. The information on such a website is easy to access, no matter what device you use.
-
Automatic Storage Management
The world is getting faster and more extensive. This is a problem for us all, but it’s especially problematic for eCommerce platforms that use web-based APIs to communicate with front end applications.
If you’re unable to keep up with your customers’ demand for products, you could end up with many orders that go out of their way to the wrong warehouse or customer. According to the State of the Cloud Report by Flexera, 99% of companies utilize at least one private or public cloud.
An automated storage management system is the answer. It automates moving data between different data stores so that it can be accessed quickly. This is cost-effective and efficient, making it an excellent solution for eCommerce platforms.
Wrapping Up
The front-end developer community has continued to grow and mature over the last few years. As a result of this maturity, specific trends in technology and methodology will continue to take shape in the coming years. These are just some of the most promising trends on the horizon today. Will these trends make it into our industry’s design standards? Only time will tell. But they’re worth keeping an eye out for as we move further into the future.
